استعمل مربع البحث في الاسفل لمزيد من المواضيع
سريع للبحث عن مواضيع في المنتدى
-
11-01-2013, بتوقيت غرينيتش 08:06 AM
#1
كيفية تغيير شكل التسميات في مدونات بلوجر(Blogger)
في العام 2014 حين بدأ موقع Blogger.comالدي كان يمر بالعديد من التحديث updateات,كما أن العديد من مطوري الطرف الثالث الدين هم بدورهم أخدوا الفرصة الذهبية ليقوموا بتطوير إضافات لمدونات بلوجر ولكن بمجرد ان أدخلت جوجل GOOGLE العديد من التغييرات الهائلة لخدماتها عبر الإنترنت،برزت العديد من الإضافات الرسمية التي تعد سريعة التحميل ودات أداء جيدا بسبب قوة سير فرات بلوجر .
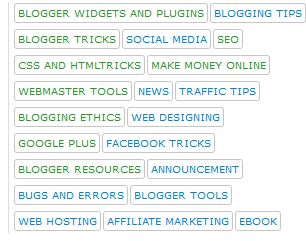
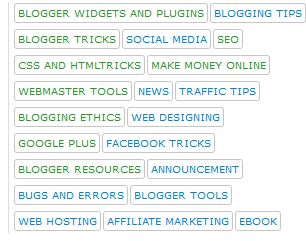
هده هي صورة سحابة الكلمات الدلالية بالصفة العادية
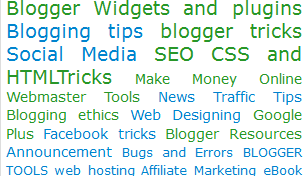
وهدا هو الشكل الدي سيصبح عليه بعد تطبيق الشرح طريقة بادن الله
 يمكن تخصيص رمز أدناه في عدة طرق لخلق تصاميم تسمية مثيرة. يمكنك أيضا إضافة صور الخلفية لها.
اتبع هذه الخطوات السهلة:
1. ادهب الى واجهة interface البلوجر>إعدادات>عناصر الصفحة
2.اضغط اضافة اداة
يمكن تخصيص رمز أدناه في عدة طرق لخلق تصاميم تسمية مثيرة. يمكنك أيضا إضافة صور الخلفية لها.
اتبع هذه الخطوات السهلة:
1. ادهب الى واجهة interface البلوجر>إعدادات>عناصر الصفحة
2.اضغط اضافة اداة
 3.تم اختر تسميات
3.تم اختر تسميات  4.بعدها يجب عليك اختيار في عرض سحابة
4.بعدها يجب عليك اختيار في عرض سحابة  ملحوظة ادا كنت تملك أكتر من 25تسمية
يرجى اختيار عرض في معظم التسميات 25. الكثير من التسميات على الصفحة الرئيسية قد تبدو غريبة بعض الشيء. قم بعرض فئات الأفضل فقط.
ملحوظة ادا كنت تملك أكتر من 25تسمية
يرجى اختيار عرض في معظم التسميات 25. الكثير من التسميات على الصفحة الرئيسية قد تبدو غريبة بعض الشيء. قم بعرض فئات الأفضل فقط.
5.بعد الانتهاء من إضافة التسمية ادهب إلى إعدادات >القالب template
6.قم بأخد نسخة احتياطية للقالب template
7.ادهب الى تحرير HTML تم متابعة
8.ابحت على
رمز Code:
9.وتم فوقها مباشرة تضع هدا الكود code
رمز Code:
/*-----Custom Labels Cloud widget by www.arab-teck.com----*/ .label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; }
.label-size:hover { border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid XImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
XImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }
10.احفض القالب template ومبروك عليك
في حالة إذا كنت ترغب في أن تكون تسمية المربعات ذات أحجام عشوائية اعتمادا على ما بعد حساب ماعليك الا ببساطة حذف font-size:10px
؛ من الكود code اعلاه.
المصدر
كيفية تغيير شكل التسميات في مدونات بلوجر(Blogger)
مدونة blog التقنية العربية

©المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى©
المواضيع المتشابهه
-
بواسطة walid في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 08:17 AM
-
بواسطة admin في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 08:04 AM
-
بواسطة romaissa في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 07:58 AM
-
بواسطة walid في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 07:57 AM
-
بواسطة loulou ange في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 07:56 AM
 ضوابط المشاركة
ضوابط المشاركة
- لا تستطيع إضافة مواضيع جديدة
- لا تستطيع الرد على المواضيع
- لا تستطيع إرفاق ملفات
- لا تستطيع تعديل مشاركاتك
-
قوانين المنتدى




XImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; }
.label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }







 رد مع اقتباس
رد مع اقتباس