استعمل مربع البحث في الاسفل لمزيد من المواضيع
سريع للبحث عن مواضيع في المنتدى
-
11-02-2013, بتوقيت غرينيتش 12:29 AM
#1
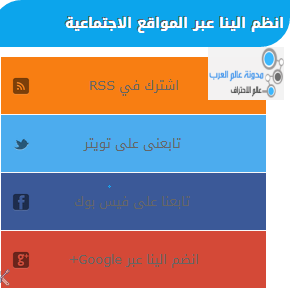
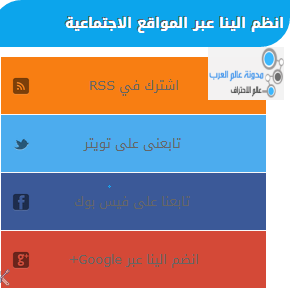
حصريا اضافة مترو المواقع الاجتماعية بشكل جديد مثل عالم العرب
سلام عليكم
اخوان في هذه التدوينة سوف اقدم لكم كود code حصري للاضافة اداة html بلوجر

لمشاهدة مثال الحي
غير بلون أزرق بما يناسبك
رمز Code:
كود HTML:
<center><style type="text/css"> .btnt-chronicl-social { width: 250px; margin: 0px; } .btnt-chronicl-social ul { margin: 0; padding: 0; } .btnt-chronicl-social ul li { list-style:none; padding: 0; text-transform: none; } .btnt-chronicl-social ul li a { color: #fff; display:block; } .btnt-chronicl-social ul li a:hover { color: #ffffff; background-color: #35B0F2; } .btnt-chronicl-social ul li .rss { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/RSS-1.png") no-repeat scroll 10px center #F87E12; background-size: 20px; padding: 17.5px 45px; } .btnt-chronicl-social ul li .twitter { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Twitter.png") no-repeat scroll 10px center #4CACEE; background-size: 20px; padding: 17.5px 45px;} .btnt-chronicl-social ul li .facebook { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/Facebook-1.png") no-repeat scroll 10px center #3B5998; background-size: 20px; padding: 17.5px 45px; } .btnt-chronicl-social ul li .google { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/google.png") no-repeat scroll 10px center #D44937; background-size: 20px; padding: 17.5px 45px; } .btnt-chronicl-social ul li .linkedin { background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/social-icons/LinkedIn-1.png") no-repeat scroll 10px center #3692C3; background-size: 20px; padding: 17.5px 45px; } </style> <div class="btnt-chronicl-social"> <ul> <li><a class="rss" href="http://feedburner.google.com/fb/a/mailverify?uri=alam3arb/abcdx&">اشترك في RSS</a></li> <li><a class="twitter" href="https://twitter.com/alam3arbcom">تابعنى على تويتر</a></li> <li><a class="facebook" href="https://www.facebook.com/d7ak.m3arask">تابعنا على فيس بوك</a></li> <li><a class="google" href="https://plus.google.com/108955442810725743449/">انضم الينا عبر Google+</a></li> </ul> </div></center>
المصدر: عالم العرب http://www.alam3arb.com/2014/05/blog...#ixzz2SuBglCLp

©المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى©
المواضيع المتشابهه
-
بواسطة romaissa في المنتدى Google
مشاركات: 0
آخر مشاركة: 11-02-2013, بتوقيت غرينيتش 12:30 AM
-
بواسطة admin في المنتدى Google
مشاركات: 0
آخر مشاركة: 11-02-2013, بتوقيت غرينيتش 12:29 AM
-
بواسطة linnou في المنتدى Google
مشاركات: 0
آخر مشاركة: 11-02-2013, بتوقيت غرينيتش 12:29 AM
-
بواسطة linnou في المنتدى Google
مشاركات: 0
آخر مشاركة: 11-02-2013, بتوقيت غرينيتش 12:22 AM
-
بواسطة linnou في المنتدى تطوير منتديات vb5.0.0
مشاركات: 0
آخر مشاركة: 10-30-2013, بتوقيت غرينيتش 09:56 PM
 ضوابط المشاركة
ضوابط المشاركة
- لا تستطيع إضافة مواضيع جديدة
- لا تستطيع الرد على المواضيع
- لا تستطيع إرفاق ملفات
- لا تستطيع تعديل مشاركاتك
-
قوانين المنتدى






 رد مع اقتباس
رد مع اقتباس