استعمل مربع البحث في الاسفل لمزيد من المواضيع
سريع للبحث عن مواضيع في المنتدى
-
11-01-2013, بتوقيت غرينيتش 11:56 PM
#1
إضافة الموضوع السابق والموضوع التالي في Blogger اسفل الموضوع

كيفية إضافة الموضوع السابق والموضوع التالي في Blogger اسفل الموضوع
Add Post Titles To Older Post Newer Post Links On Your Blog
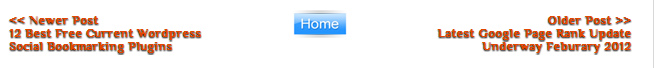
مثال على ذلك
كيفية إضافة الموضوع السابق والموضوع التالي في Blogger اسفل الموضوع ~ Top New - توب نيو
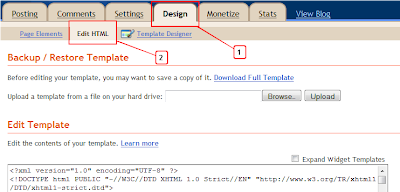
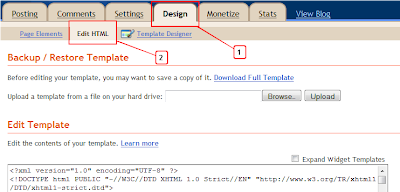
نذهب الى (تصميم) / ثم الى (تحرير HTML)/ ثم نضغط على زر توسيع قوالب عناصر واجهة interface المستخدم

ثم نضغط على مفتاح كنترول وا + اف ليظهر مربع البحث ونبحث عن
رمز PHP:
<code style="white-space:nowrap"> <code> </head>
</code> </code>
ونضع هذا الكود code اعلاه مباشر
رمز PHP:
<code style="white-space:nowrap"> <code> <script src='http://code.jquery.com/jquery-latest.js' type='text/javascript'/>
</code> </code>
ونبحث ايضا على العنصر التالي
رمز PHP:
<code style="white-space:nowrap"> <code> </body>
</code> </code>
ونضع هذا الكود code اعلاه مباشر
رمز PHP:
<code style="white-space:nowrap"> <code> <!--Start post title code http://www.top-new-now.blogspot.com -->
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
// Post titles to Older Post and Newer Post links (without stats skew)
// by MS-Bassem 2014. See http://top-new-now.blogspot.com/2014/02/blogger.html
//<![CDATA[
var urlToNavTitle = {};
function getTitlesForNav(json) {
for(var i=0 ; i < json.feed.entry.length ; i++) {
var entry = json.feed.entry[i];
var href = "";
for (var k=0; k<entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
href = entry.link[k].href;
break;
}
}
if(href!="") urlToNavTitle[href]=entry.title.$t;
}
}
document.write('<script type="text/javascript" src="http://'+window.location.hostname+'/feeds/posts/summary?redirect=false&max-results=500&alt=json-in-script&callback=getTitlesForNav"></'+'script>');
function urlToPseudoTitle(href) {
var title=href.match(/\/([^\/_]+)(_.*)?\.html/);
if(title) {
title=title[1].replace(/-/g," ");
title=title[0].toUpperCase() + title.slice(1);
if(title.length > 28) title=title.replace(/ [^ ]+$/, "...")
}
return title;
}
$(window).load(function() {
window.setTimeout(function() {
var href = $("a.blog-pager-newer-link").attr("href");
if(href) {
var title=urlToNavTitle[href];
if(!title) title=urlToPseudoTitle(href);
if(title) $("a.blog-pager-newer-link").html("<< الموضوع التالي<br />" + title);
}
href = $("a.blog-pager-older-link").attr("href");
if(href) {
var title=urlToNavTitle[href];
if(!title) title=urlToPseudoTitle(href);
if(title) $("a.blog-pager-older-link").html("الموضوع السابق >><br />" + title);
}
}, 500);
});
//]]>
</script>
</b:if><a href="http://www.top-new-now.blogspot.com/">Gadgets By Bassem Up Your Blog</a><!--End post title code http://www.top-new-now.blogspot.com -->
</code> </code>
ونبحث ايضا على الكود code التالي
رمز PHP:
<code style="white-space:nowrap"> <code> ]]></b:skin>
</code> </code>
ونضع هذا الكود code فوقة مباشر
رمز PHP:
<code style="white-space:nowrap"> <code> .blog-pager-newer-link {background-color:transparent !important;padding: 0 !important;}
.blog-pager-older-link {background-color:transparent !important;padding: 0 !important;}
#blog-pager-newer-link {padding:5px;font-size:90%;width:200px;text-align:left;}
#blog-pager-older-link {padding:5px;font-size:90%;width:200px;text-align:right;}
</code> </code>
والان اضغط على حفظ وشاهد اي موضوع في المدونة blog وانزل اسفل الموضوع سترى بنفسك ما تم اضافتة
اي استفسار انا في خدمتكم
الموضوع حصري لمدونة blog توب نيو
كيفية إضافة الموضوع السابق والموضوع التالي في Blogger اسفل الموضوع ~ Top New - توب نيو

©المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى©
المواضيع المتشابهه
-
بواسطة romaissa في المنتدى تقنيات المواقع SEO و XML و RSS و محركات البحث و الأرشفة
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 08:51 PM
-
بواسطة salima في المنتدى لغات البرمجه للويب
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 01:10 PM
-
بواسطة linnou في المنتدى تطوير منتديات vb3.8.0
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 03:39 AM
-
بواسطة romaissa في المنتدى تطوير منتديات vb3.8.0
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 12:41 AM
-
بواسطة linnou في المنتدى تطوير منتديات vb4.0.0
مشاركات: 0
آخر مشاركة: 10-30-2013, بتوقيت غرينيتش 10:46 PM
 ضوابط المشاركة
ضوابط المشاركة
- لا تستطيع إضافة مواضيع جديدة
- لا تستطيع الرد على المواضيع
- لا تستطيع إرفاق ملفات
- لا تستطيع تعديل مشاركاتك
-
قوانين المنتدى






 رد مع اقتباس
رد مع اقتباس