السلام عليكم ورحمة الله تعالى وبركاته
قبل أن نبدأ هدا الشرح طريقة أحب أدكر لبعض الإخوة أننا في القرن 21 يعني أننا دخلنا في 2014 بمعنى أخر أننا تعدينا العصر الحجري بالالاف السنين
اقتباس
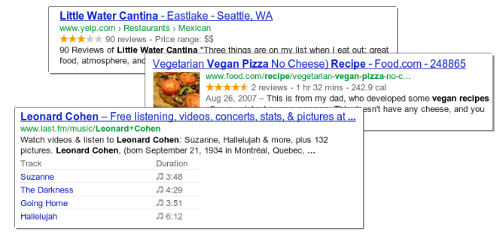
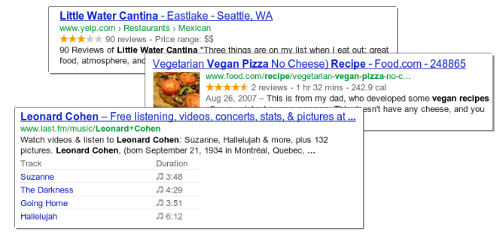
دخلت هدا الصباح لأسأل عن طريقة إضافة النجوم التي تظهر في محرك البحث Search Engine جوجل GOOGLE أسفل عنوان الموقع
لأجد 3 تجار يتاجرون في الأرقام والحروف
يا أخي لو عندك سيارة أو طائرة أو قلعة لامانع لدي نتفاهم على ثمنهم وأشتري ألي أقدر عليه منك
أما أن تبيع لي الحروف والأرقام فهدا شيء مضحك جدا 
أسف على هده المقدمة ولنبدأ على بركة الله
كما هو معروف حديثا أن موضفي
موقع جوجل GOOGLE أضافو خاصية جديدة
تسمى بـ توصيف البيانات المهيكلة، وعرضها في نتائج البحث.
بمعنى أخر : المقتطفات المنسقة (microdata، وmicroformats، وRDFa)
 بلسان جوجل GOOGLE
بلسان جوجل GOOGLE "
تم تصميم المقتطفات، وهي أسطر قليلة من النص تظهر أسفل كل نتيجة بحث، بحيث تقدم للمستخدمين موجزًا حول ما يمكن العثور عليه في الصفحة والسبب الذي جعلنا نظن أنها وثيقة الصلة بطلب البحث."
للإظلاع على المزيد وفهم هده الخاصية جيدا المرجو الدخول من
هنا
لكن ما يهمنا من هدا كله أننا نحن معشر المدونين العرب سنستفيد أيضا من هده الخاصية مدامة مجاني freeة ونشارك المواقع الكبرى من هده الكعكة

الأن تابع معي طريقة تركيب install هده الإضافة وقبل أن نبدأ المرجو أخد نسخة إحتياطية للقالب template هدا بالنسبة لك كمبتدأ

- بعد دخولك لمنصت بلوجر ننتقل إلى
تصميم القالب template --->
تحرير HTML
نضغط على علامة توسيع قوالب عناصر واجهة interface المستخدم
لتظهر صورة أمام عنوان المدونة blog في جوجل GOOGLE
نبجث عن هدا الرمز <head> لنضيف أسفله هدا الكود code
رمز Code:
<link href="
https://plus.google.com/51451451654135314531435" rel="author"></link>
فقط غير الرابط الملون بالأحمر برابط حسابك على جوجل GOOGLE بلس
الخطوة الثانية والأهم إضافة النجوم الخمس أسفل روابط مدونتك على جوجل GOOGLE
من داخل القالب template نبحث عن هدا الرمز
<body> لنضيف أسفله التعليمات البرمجية التالية
رمز Code:
<div itemscope='' itemtype='http://data-vocabulary.org/Review'> </div>
ثم إبحث كدلك على هدا الرمز </body> ستجده بأسفل القالب template وأضف فوقع مباشرة هدا الكود code
رمز Code:
</div></div>
مرة أخرى من داخل القالب template وهدا هو الأهم تابع جيدا
نبحث كدلك على هدا الوسم
<h3 class='post-title entry-title'> ستجد منه إثنين لدلك إخر الأول وحدده بالكامل حتى تصل إلى هدا الحرف
</h3>
مع إختلاف القوالب قد نجد </h3> او </h2> او </h1> المهم بعد تجديده
نعمل له نسخ وندخله بين هدا الكود code
رمز Code:
<span itemprop='itemreviewed'><span itemprop='description'> ضعه هنا </span></span>
كما هو موضح في الصورة كي تفهم أكثر

الخطوة الأخيرة نقوم بالبحث عن هدا الكود code <data

ost.body/> ونضيف هدا الكود code أسفله
رمز Code:
Description: <span itemprop='description'><data

ost.title/></span>, Rating: <span itemprop='rating'>4.5</span>, Reviewer: <span itemprop='reviewer'><data

ost.author/></span>, ItemReviewed: <span itemprop='itemreviewed'><data

ost.title/></span>
إحفظ القالب template ومبروك عليك الإضافة

لتأكد من صحة كل شيء يمكنك الدخول للأدوات مشرفي المواقع ودهاب لمعاينة هدا التطبيق الجديد الخاص بجوجل GOOGLE
من هنا
Test Rich Snippets Testing Tool 1
وهدا مثال حي على مدونتي
Test My Blog
+++++++++++++++++++++++++++++
بنسبة لمدونات
الوورد بريس إن شاء الله لما أفهم طريقة تركيب installها سأضع شرح طريقة لها هنا
+++++++++++++++++++++++++++++
أما للأصحاب المواقع فنتظرو شرح طريقة الطريقة من قبل الأخ
فراس درويش كما وعدنا
 إنتها الشرح طريقة والسلام عليكم ورحمة الله تعالى وبركاته
إنتها الشرح طريقة والسلام عليكم ورحمة الله تعالى وبركاته ost.body/> ونضيف هدا الكود code أسفله
ost.title/></span>, Rating: <span itemprop='rating'>4.5</span>, Reviewer: <span itemprop='reviewer'><data
ost.author/></span>, ItemReviewed: <span itemprop='itemreviewed'><data
ost.title/></span>










 رد مع اقتباس
رد مع اقتباس