حل مشكلة ظهور صندوق تعليقات الفيس بوك باللون الاسود على قوالب السوداء
بعد ان بحثت ولم اجد شرح طريقة لمشكلة ظهور كود code تعليقات الفيس بوك على قوالب بلوجر باللون الاسود تظهر باللون الاسود ايضا مما يجعل عدم مشاهدة الكلمات التعليق فبحثت على طريقة جعل الخلفية بيضاء
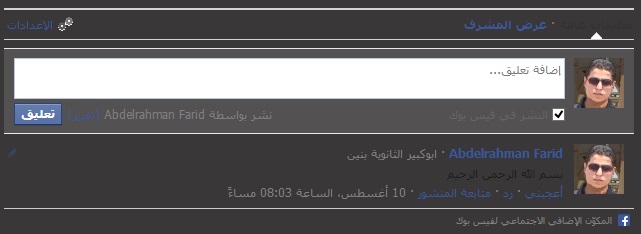
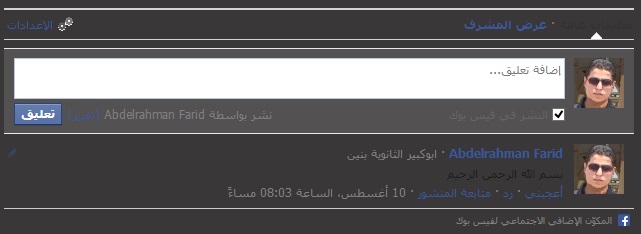
المشكلة قبل

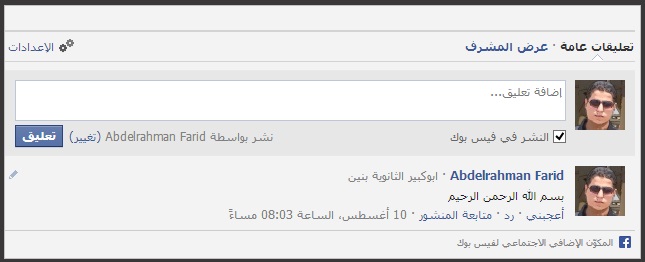
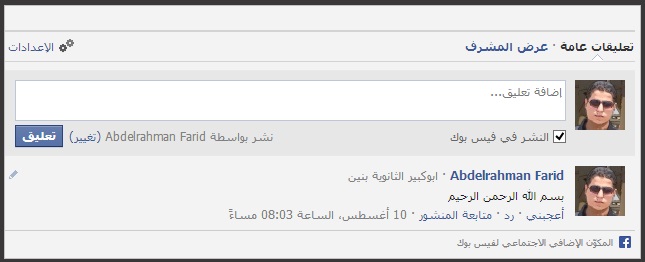
الصورة بعد حل المشكلة

لمتابعة طريقة توليد كود code تعليقات الفيس بوك من هنا
شرح طريقة إضافة صندوق تعليقات الفيسبوك بأحدث طريقه لمدونات بلوجر
وفى النهاية سوف نجد الكود code النهائى الذى يظهر صندوق التعليقات بهذا الشكل
رمز Code:
<b:if cond='data:blog.pageType == "item"'> <div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/> <fb:comments width='560' expr:href='data

ost.url' expr:title='data

ost.title' expr:xid='data

ost.id' migrated='1'/> </div> </b:if>
وبعد البحث وجدت كود code وقعدت ايام اعدل واجرب حتى انتهيت الى النتيجة النهائية
ويصبح الكود code بعد التعديل
رمز Code:
<!-- تعليقات الفيس بوك --> </div> <div style='float:left; width:100%; height:100%; margin:4px 0px 4px 0px;padding-left:5px;padding-top:5px;background:#F3F3F3; border:1px solid #C3C3C3; '> <div class='addthis_toolbox addthis_default_style '> <div style='float:right; margin-right:5px; color:#000; margin-top:-1px;font-family:"Arial";font-size:17px; font-weight:bold; text-shadow: 0 1px 0 #ccc;'><a> <div> <br/></div> <b:if cond='data:blog.pageType == "item"'> <div><script src='http://connect.facebook.net/ar_AR/all.js#xfbml=1'/> <fb:comments expr:href='data

ost.url' expr:title='data

ost.title' expr:xid='data

ost.id' migrated='1' width='630'/> </div> </b:if> </a></div> </div> <!-- تعليقات الفيس بوك -->
مشاهدة مثال بعد التعديل
اثبات الملكية
انتظر التقييم
ost.url' expr:title='data
ost.title' expr:xid='data
ost.id' migrated='1'/> </div> </b:if>
ost.url' expr:title='data
ost.title' expr:xid='data
ost.id' migrated='1' width='630'/> </div> </b:if> </a></div> </div> <!-- تعليقات الفيس بوك -->







 رد مع اقتباس
رد مع اقتباس