سوف نقوم في هذا الدرس مفصل البسيط والسهل بتطبيق اضافه انصح بها جميع من يستخدم تعليقات الفيس بوك في مدونته نظرا لما تمنحه تلك الاضافه من سرعه في تحميل الصفحه
فهي اما ان تخفي تعليقات الفيس اثناء تحميل الصفحه او تخفي تعليقات بلوجر .
وهذا الاختيار يرجع لك وستتعلم في السطور القادمه كيف تجعل تعليقات الفيس بوك هي التعليقات الافتراضيه
في مدونتك حين دخول احد الزوار لموضوع ما مع اتاحة التنقل بكل سهوله الي وضع التعليق
باستخدام الحسابات التي يوفرها صندوق تعليقات بلوجر . والعكس صحيح تستطيع جعل بلوجر الافتراضي والفيس الاختياري . بالنسبه للمدونات ذات التعليقات الكثيره بالطبع تعليقات الفيس حين تكون هي الافتراضيه سيجعل تحميل الصفحه سريع جدا ومثال على ذلك شاهد
مدونتى السابقه على بلوجر من هنا ادخل اي موضوع وشاهد الاضافه .. اضافة اليوم تغني في نفس الوقت عن الاضافه التي تقوم باخفاء واظهار التعليقات فحين التنقل بين تعليقات الفيس وبلوجر هذا بمثابة اخفاء واظهاء للتعليقات .
لرؤية مثال حي يمكنك مشاهدة نموذج التعليقات في تلك التدوينه وتجربته لمن اراد .. الان ناتي للشرح طريقة :
الخطوه الاولى . انشاء تطبيق علي موقع فيس بوك وهي الطريقه الشهيره المتبعه لاضافه صندوق تعليقات الفيس بوك
لكن لا تقم بتطبيق اي درس مفصل اخر غير الذي ساقوم بشرح طريقةه الان لان هناك اجزاء لن نحتاجها في الشروحات القديمه
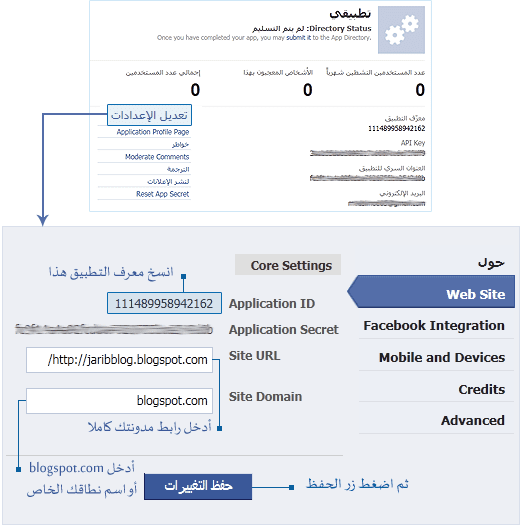
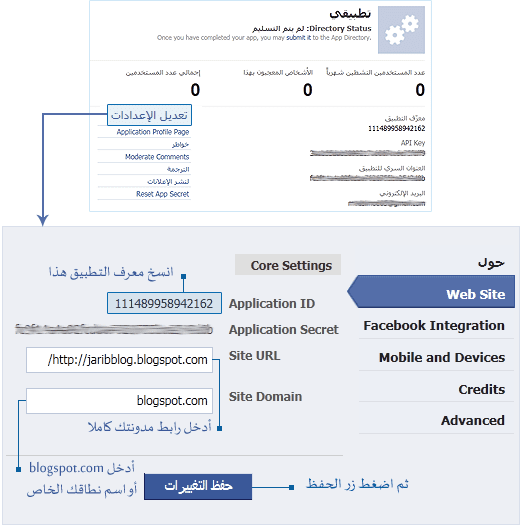
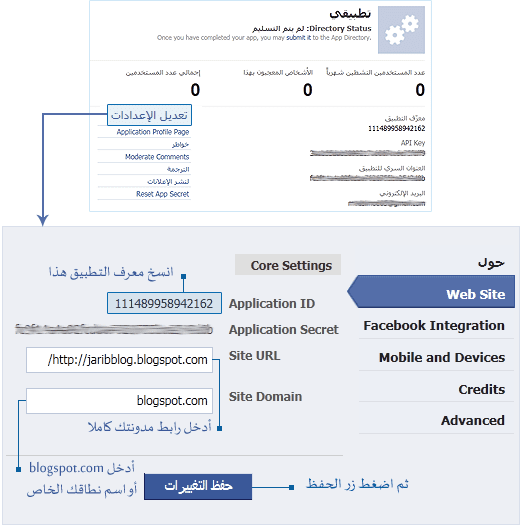
اولا قم بالذهاب الى هذا الرابط developers.facebook.com/apps وقم بانشاء تطبيق جديد ضع اسما من اختيارك للتطبيق وضع ارقام التحقق التي يطلبها منك بعدها ستنتقل لمرحله اخرى كما في الصوره


كما وضح من خلال الصورة ستدخل رابط مدونتك و رابط اسم النطاق الذي عليه مدونتك، مثلا blogspot.com لمدونات بلوجر التي لا تستعمل اسم نطاق خاص. كذلك ستكون قد نسخت معرف التطبيق الموضح في الصورة لانك ستحتاجه فيما بعد.
قم بنسخ معرف التطبيق كما موضح في الصوره وانسخه في ملف نصي ثم توجه في مدونتك إلى : تصميم > تحرير html > توسيع القالب template (لا تنس أخذ نسخة قبل ذلك) . وابحث عن <html ثم قم بوضع مسافه واحده فارغه بعده وضع الكود code التالي
اقتباس
xmlns:fb=’
http://www.facebook.com/2014/fbml’
وضع بعده مسافه هو ايضا . لا تتهاون في هذا الامر كى تنجح معك الاضافه.
ابحث مره اخرى عن هذا الوسم <body> في قالب templateك وبعده مباشرة او اسفل منه ضع الكود code التالي
اقتباس
<div id=”fb-root”></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : ‘معرف التطبيق’,
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};(function() {
var e = document.createElement(‘script’);
e.src = document.location.protocol + ‘//connect.facebook.net/en_US/all.js’;
e.async = true;
document.getElementById(‘fb-root’).appendChild(e);
}());
</script>
استبدل كلمة معرف التطبيق داخل الكود code بارقام معرف التطبيق الخاص بك والتي نسختها في بداية الشرح طريقة كما هو موضح في الصوره .
ابحث مجددا عن </head> وضع قبله مباشر الكود code التالي
اقتباس
<b:if cond=’data:blog.pageType == "item"’>
<meta expr:content=’data:blog.pageTitle’ property=’og:title’/>
<meta expr:content=’data:blog.url’ property=’og:url’/>
<b:else/>
<meta expr:content=’data:blog.title’ property=’og:title’/>
<meta expr:content=’data:blog.homepageUrl’ property=’og:url’/>
</b:if>
<meta content=’مدونة blog تقارب’ property=’og:site_name’/>
<meta content=’
http://1.bp.blogspot.com/-GuWpzhoDYq...mytqarobb.png’ property=’og:image’/>
<meta content=’معرف التطبيق’ property=’fb:app_id’/>
<meta content=’معرف بروفايلك الشخصي’ property=’fb:admins’/>
<meta content=’article’ property=’og:type’/>
بعد لصق الكود code كما وضحنا ستقوم بالتعديل عليه بتغيير مدون تقارب باسم مدونتك وتغيير معرف التطبيق بارقام معرف التطبيق التي تعلمناها في بداية الشرح طريقة . وتبديل معرف بروفايلك الشخصي بارقام المعرف الخاص بملفك الشخصي على الفيس بوك
تستطيع الحصول على المعرف الخاص ببروفايلك الشخصي عن طريق تلك الطريقه
انا على سبيل المثال رابط ملفي الشخصي على الفيس بوك كالتالي
http://www.facebook.com/tqarob
مايهمنا في الرابط هو كلم tqarob اذن قم بالذهاب الي الرابط التالي من هنا واستبدل كلمة tqarob الموجوده في شريط التصفح باسمك الذي يظهر في رابط ملفك الشخصي سواء كان اسما مختصرا كما هو الحال عندي او ارقام طويله في حالة ان لم تكن قد اخترت وضع اسما مختصرا لملفك ع الفيس بوك . بعد وضع اسمك اضغط ENTER ستفتح لك صفحه بسيطه مايهمنا فيها هو نسخ الارقام الواقعه بين قوسين بعد تلك العباره
“id”: في اول الصفحه . قم بنسخ الارقام واستبدلها بجملة joomla معرف ملفك الشخصي داخل
الكود code السابق … ثم قم باستبدال رابط الصوره المعلم باللون الازرق بشعار مدونتك .
قبل ان ننتقل للجزء الثاني من الشرح طريقة انصح بحفظ التغييرات على القالب template مادمت قد اخذت
نسخه احتياطيه
منه لان بقية الشرح طريقة ستضطر لعمل معاينه بعد وضع الاكواد الاتي ذكرها بعد قليل وقد يقابلك
خطا في تطبيق الجزء الثاني من الشرح طريقة فحينها لا تضطر لاعادة الجزء الاول من جديد .
قم الان بالبحث في قالب templateك عن الوسم التالي <head> او هذا ]]></b:skin> وضع بعده مباشرة
او اسفل منه الكود code الموجود في الاسفل
اقتباس
<script src=’http://my-tqarob.googlecode.com/svn/trunk/jquery-latest.pack.js’/> <script src=’http://my-tqarob.googlecode.com/svn/trunk/jsCommentPages.js’/> <script src=’http://connect.facebook.net/ar_AR/all.js#xfbml=0′/>
ثم ابحث عن class=’comments او عن <div class=’comments’ id=’comments’> وضع اسفل منه الكود code التالي
اقتباس
<div class='comments-tab' id='fb-comments' title='عدد تعليقات الفيس بوك'>
<fb:comments-count expr:href='data

ost.url'/>تعليقات (فيس بوك)
</div>
<div class='comments-tab' id='blogger-comments' title='عدد تعليقات بلوجر'>
<data

ost.numComments/>تعليقات (بلوجر)
</div>
<div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.url != data:blog.homepageUrl'>
<div id='fb-root'/>
<fb:comments expr:href='data

ost.url' num_posts='10' width='500'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
ثم ابحث مره اخرى عن <head> وضع بعده مباشرة
اقتباس
<meta content=’معرف بروفايلك الشخصي’ property=’fb:admins’/> <meta content=’معرف التطبيق’ property=’fb:app_id’/>
قم باستبدال المتغيرات داخل الكود code كما هو موضح وهي نفسها
نفس ارقام المعرف الشخصي ومعرف التطبيق والذي تم التنويه عنهم في بداية الشرح طريقة
قم بمعاينة القالب template ان لم تجد اخطاء قم بالحفظ ومبروك عليك الاضافه المتميزه .
ملحوظة : جميع الاكواد الهامة داخل الاضافة مرفوعة علي حسابي في جوجل GOOGLE تستطيع ان تقوم برفعها علي حسابك فيما بعد بدون مشاكل .
ost.url'/>تعليقات (فيس بوك)
ost.numComments/>تعليقات (بلوجر)
ost.url' num_posts='10' width='500'/>






 رد مع اقتباس
رد مع اقتباس