استعمل مربع البحث في الاسفل لمزيد من المواضيع
سريع للبحث عن مواضيع في المنتدى
-
11-01-2013, بتوقيت غرينيتش 08:11 AM
#1
رسمياً : نموذج المراسلة لمدونات Blogger
السلام عليكم ورحمة الله وبركاته
بسم الله الرحمن الرحيم , وبعد :
أعتذر على التأخر لنشر هذا الموضوع ^_^
______________________
 أخيراً ظهرت أداة نموذج المراسلة الرسمية لمدونات بلوقر ، وهذه خطوة جد هامة لأهمية نموذج المراسلة لأي مدونة blog أو موقع ، ولضرورة التخلص من نماذج المراسلة المقدمة من خادم خارجي ، فالتخلص من الطرف الثالث والاعتماد على تكامل أجزاء المدونة blog وإضافاتها في مكان واحد أرى أنها سياسة ناجحة تضمن اعتمادية أكبر للمدونة blog. النموذج بسيط وعملي وسريع في المراسلة ، وأعجبني فيه دعمه للغة العربية بشكل ممتاز حتى لو كان نص الرسالة يحتوي كلمات إنجليزية فسوف لن يتعرض النص للإنقلاب في اتجاه الحروف كما يحدث عادة مع نماذج المراسلات الخارجية.
أخيراً ظهرت أداة نموذج المراسلة الرسمية لمدونات بلوقر ، وهذه خطوة جد هامة لأهمية نموذج المراسلة لأي مدونة blog أو موقع ، ولضرورة التخلص من نماذج المراسلة المقدمة من خادم خارجي ، فالتخلص من الطرف الثالث والاعتماد على تكامل أجزاء المدونة blog وإضافاتها في مكان واحد أرى أنها سياسة ناجحة تضمن اعتمادية أكبر للمدونة blog. النموذج بسيط وعملي وسريع في المراسلة ، وأعجبني فيه دعمه للغة العربية بشكل ممتاز حتى لو كان نص الرسالة يحتوي كلمات إنجليزية فسوف لن يتعرض النص للإنقلاب في اتجاه الحروف كما يحدث عادة مع نماذج المراسلات الخارجية.
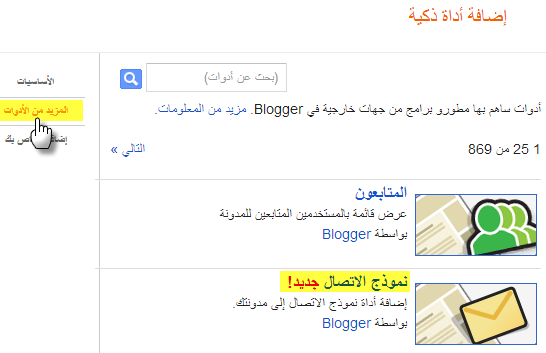
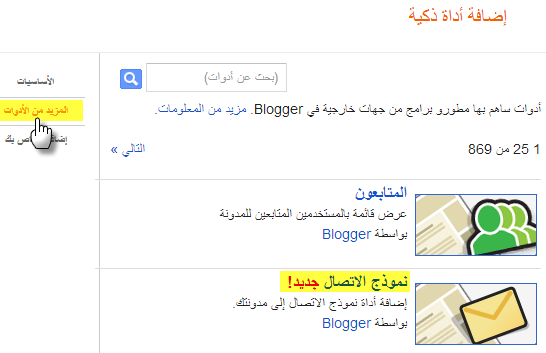
طريقة تركيب install نموذج المراسلة
التركيب install مباشر كأدي أداة أخرى ، فمن نموذج التخطيط أضف أداة ثم اختر التبويب "المزيد من الأدوات" وستجد أداة نموذج المراسلة اضغط عليها لاستكمال خطوات التركيب install :
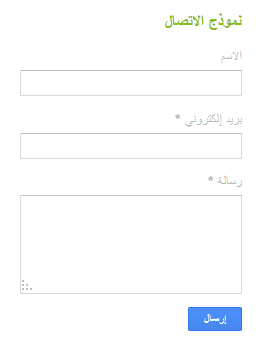
 لعرض نموذج الإتصال في صفحة أو مشاركة
لعرض نموذج الإتصال في صفحة أو مشاركة
إذا كنت لا تحبذ - مثلي - تركيب install نموذج المراسلة كأداة في القائمة الجانبية أو في القائمة السفلية ، يمكن تركيب install النموذج في صفحة مستقلة أو حتى مشاركة ، وأفضل أن تكون في صفحة ، واليك الطريقة:
1. قم بتركيب install الإضافة كما شُرح بعاليه.
2. أكتب صفحة جديدة ( أو مشاركة ) ومن وضع HTML انسخ الكود code التالي:
<form name="contact-form">
<input type="text" value="" size="30" name="name" id="ContactForm1_contact-form-name" class="contact-form-name">
<span style="font-weight: bolder;">*</span>
<input type="text" value="" size="30" name="email" id="ContactForm1_contact-form-email" class="contact-form-email">
<span style="font-weight: bolder;">*</span>
<textarea rows="5" name="email-message" id="ContactForm1_contact-form-email-message" cols="25" class="contact-form-email-message"></textarea>
<input type="button" value="إرسال" id="ContactForm1_contact-form-submit" class="contact-form-button contact-form-button-submit">
<div style="text-align: center; max-width: 222px; width: 100%">
<p id="ContactForm1_contact-form-error-message" class="contact-form-error-message"></p>
<p id="ContactForm1_contact-form-success-message" class="contact-form-success-message"></p>
أخوكم في الله ومحبكم :
قلبي أسطورة

©المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى©
المواضيع المتشابهه
-
بواسطة admin في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 08:21 AM
-
بواسطة Chakira في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 08:03 AM
-
بواسطة said في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 07:58 AM
-
بواسطة salima في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 07:57 AM
-
بواسطة admin في المنتدى بلوغر blogger
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 07:57 AM
 ضوابط المشاركة
ضوابط المشاركة
- لا تستطيع إضافة مواضيع جديدة
- لا تستطيع الرد على المواضيع
- لا تستطيع إرفاق ملفات
- لا تستطيع تعديل مشاركاتك
-
قوانين المنتدى








 رد مع اقتباس
رد مع اقتباس