استعمل مربع البحث في الاسفل لمزيد من المواضيع
سريع للبحث عن مواضيع في المنتدى
-
10-31-2013, بتوقيت غرينيتش 06:27 AM
#1
Administrator

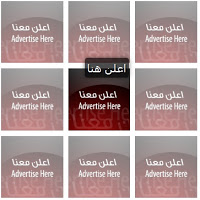
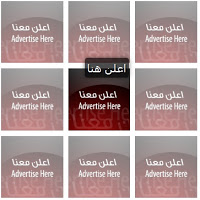
حصريا إضافة كود code التبادل الإعلاني الرائع بتقنية الـ css
 ط*طµط±ظٹط§ ط¥ط¶ط§ظپط© ظƒظˆط¯ ط§ظ„طھط¨ط§ط¯ظ„ ط§ظ„ط¥ط¹ظ„ط§ظ†ظٹ ط§ظ„ط±ط§ط¦ط¹ ط¨طھظ‚ظ†ظٹط© ط§ظ„ظ€ css
ط*طµط±ظٹط§ ط¥ط¶ط§ظپط© ظƒظˆط¯ ط§ظ„طھط¨ط§ط¯ظ„ ط§ظ„ط¥ط¹ظ„ط§ظ†ظٹ ط§ظ„ط±ط§ط¦ط¹ ط¨طھظ‚ظ†ظٹط© ط§ظ„ظ€ css
السلام عليكم ورحمة الله وبركاته
أتيت لكم اليوم بإضافة جد رائعة ومميزة جدا، وهو كود code التبادل الإعلاني بتقنية CSS والذي عليه طلب كثير هذه الأيام،

الكود code :
رمز PHP:
<code style="white-space:nowrap"> <code>
<style> #advertise{ margin: auto; } .adss { list-style:none; margin-top:5px auto; margin: 0 1px 2px 1px; display:inline-block; text-align: center; } .adss a { display:block; width:75px; height:75px; padding-right:0px; padding-top: 3px; position:relative; text-decoration:none; } .adss a strong { font-weight:normal; position:absolute; left:20px; top:-1px; color:#fff; padding:3px; z-index:9999; text-shadow:1px 1px 0 rgba(0, 0, 0, 0.75); background-color:rgba(0, 0, 0, 0.7); -moz-border-radius:3px; -moz-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); -webkit-border-radius:3px; -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, 0.5); border-radius:3px; box-shadow: 0 0 5px rgba(0, 0, 0, 0.5);} .adss img { max-height: 75px; max-width: 75px; } #adsanime:hover { opacity:0.2; } #adsanime a strong { -webkit-transition-property: opacity; -webkit-transition-duration: 500ms; -moz-transition-property: opacity; -moz-transition-duration: 500ms; } #adsanime a strong { opacity:0; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms; } #adsanime { opacity:0.5; -webkit-transition-property: opacity, top; -webkit-transition-duration: 300ms; -moz-transition-property: opacity, top; -moz-transition-duration: 300ms; } #adsanime:hover { opacity:1; } #adsanime:hover a strong { opacity:1; top:-10px; } </style> <center> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src=" http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg " /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src=" http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg " /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/" /> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> <div class="adss" id='adsanime'> <a href="http://www.wb-7.com/"> <img src="http://www.up.wb-7.com/do.php?imgf=1381108120831.jpeg" /> <strong>اسم المدونة blog</strong></a> </div> </center>
</code> </code>
مثال على الكود code
http://www.vb.wb-7.com/
الموضوع الاصلي : كود code التبادل الإعلاني الرائع بتقنية الـ css
تحياتي ...

©المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى©
المواضيع المتشابهه
-
بواسطة romaissa في المنتدى Google
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 11:22 PM
-
بواسطة romaissa في المنتدى تقنيات المواقع SEO و XML و RSS و محركات البحث و الأرشفة
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 10:15 PM
-
بواسطة Chakira في المنتدى القسم العام لتطوير المواقع
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 12:10 AM
-
بواسطة said في المنتدى تطوير منتديات vb3.8.0
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 05:01 AM
-
بواسطة said في المنتدى تطوير منتديات vb3.8.0
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 04:31 AM
 ضوابط المشاركة
ضوابط المشاركة
- لا تستطيع إضافة مواضيع جديدة
- لا تستطيع الرد على المواضيع
- لا تستطيع إرفاق ملفات
- لا تستطيع تعديل مشاركاتك
-
قوانين المنتدى
ط*طµط±ظٹط§ ط¥ط¶ط§ظپط© ظƒظˆط¯ ط§ظ„طھط¨ط§ط¯ظ„ ط§ظ„ط¥ط¹ظ„ط§ظ†ظٹ ط§ظ„ط±ط§ط¦ط¹ ط¨طھظ‚ظ†ظٹط© ط§ظ„ظ€ css






 رد مع اقتباس
رد مع اقتباس