استعمل مربع البحث في الاسفل لمزيد من المواضيع
سريع للبحث عن مواضيع في المنتدى
-
10-31-2013, بتوقيت غرينيتش 12:58 AM
#1
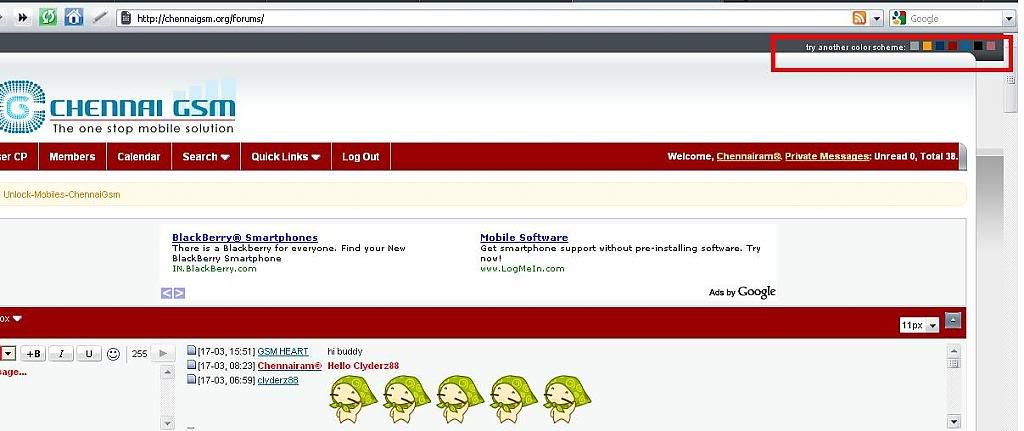
اعمل لستايل styleك أكتر من لون .. وبتلات خطوات بس
 ط§ط¹ظ…ظ„ ظ„ط³طھط§ظٹظ„ظƒ ط£ظƒطھط± ظ…ظ† ظ„ظˆظ† .. ظˆط¨طھظ„ط§طھ ط®ط·ظˆط§طھ ط¨ط³
ط§ط¹ظ…ظ„ ظ„ط³طھط§ظٹظ„ظƒ ط£ظƒطھط± ظ…ظ† ظ„ظˆظ† .. ظˆط¨طھظ„ط§طھ ط®ط·ظˆط§طھ ط¨ط³
بسم الله الرحمن الرحيم
أعمل لستايل styleك عدة ألوان وبأسهل طريقة
خلي الاعضاء يغيروا لون الاستايل style حسب مزاجهم ..
الطريقة كالاتي:
من لوحة التحكم .. روح ع الاستايل styleات والقوالب
اعدادات CSS
أخر الصفحه عند
تعاريف CSS الإضافية/Additional CSS Definitions
حط بالمربع التاني هاد الكود code
رمز PHP:
<code style="white-space:nowrap"> <code> #topbar {
</code> </code>
رمز PHP:
<code style="white-space:nowrap"> <code> [CENTER][COLOR=slategray]height: 32px;[/COLOR]
[COLOR=slategray]background: #CCCCCC;[/COLOR]
[COLOR=slategray]}[/COLOR]
[COLOR=slategray].colorchooser {[/COLOR]
[COLOR=slategray]float:right;[/COLOR]
[COLOR=slategray]margin-right:10px;[/COLOR]
[COLOR=slategray]margin-top:10px;[/COLOR]
[COLOR=slategray]}[/COLOR]
[COLOR=slategray].colorchooser span {[/COLOR]
[COLOR=slategray] font-family:arial; [/COLOR]
[COLOR=slategray] color:#FFFFFF; [/COLOR]
[COLOR=slategray] font-size:10px; [/COLOR]
[COLOR=slategray] text-decoration:none; [/COLOR]
[COLOR=slategray] float:left; [/COLOR]
[COLOR=slategray] display:block;[/COLOR]
[COLOR=slategray]}[/COLOR]
[COLOR=slategray].colorchooser a {[/COLOR]
[COLOR=slategray] width:10px; [/COLOR]
[COLOR=slategray] height:10px; [/COLOR]
[COLOR=slategray] display:block;[/COLOR]
[COLOR=slategray] float:left;[/COLOR]
[COLOR=slategray] margin-left:5px[/COLOR]
[COLOR=slategray]}[/COLOR]
[COLOR=slategray][/COLOR][/CENTER]
</code> </code>
بعدين روح للهيدر
وانسخ هاد الكود code بالاعلى
رمز PHP:
<code style="white-space:nowrap"> <code> <link rel="alternate stylesheet" type="text/css" title="orange-theme" href="orange.css" />
</code> </code>
رمز PHP:
<code style="white-space:nowrap"> <code> [CENTER][COLOR=slategray]<link rel="alternate stylesheet" type="text/css" title="violet-theme" href="violet.css" />[/COLOR]
[COLOR=slategray]<link rel="alternate stylesheet" type="text/css" title="red-theme" href="red.css" />[/COLOR]
[COLOR=slategray]<link rel="alternate stylesheet" type="text/css" title="grey-theme" href="grey.css" />[/COLOR]
[COLOR=slategray]<link rel="alternate stylesheet" type="text/css" title="black-theme" href="black.css" />[/COLOR]
[COLOR=slategray]<link rel="alternate stylesheet" type="text/css" title="pinkish-theme" href="pinkish.css" />[/COLOR]
[COLOR=slategray]<script src="colorchooser.js" type="text/javascript"></script>[/COLOR]
[COLOR=slategray][/COLOR]
[COLOR=slategray]<div id="topbar">[/COLOR]
[COLOR=slategray]<div class="colorchooser"> <span>Choose your color scheme: </span>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('none')" style="background-color:#5A0000;"></a>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('orange-theme')" style="background-color:#FF9900;"></a>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('violet-theme')" style="background-color:#003366;"></a>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('red-theme')" style="background-color:#990000;"></a>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('grey-theme')" style="background-color:#999999;"></a>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('black-theme')" style="background-color:#000000;"></a>[/COLOR]
[COLOR=slategray]<a href="javascript:ChennaigsmStyle('pinkish-theme')" style="background-color:#B26267;"></a> </div> [/COLOR]
[COLOR=slategray]</div>[/COLOR]
[COLOR=slategray][/COLOR][/CENTER]
</code> </code>
وبعدين اخر خطوة .. افتح برنامج FTP
وارفع المجلد التالي لل public-html
تحياتي 
الملفات المرفقة [TR]
 Colour coding.zip (2.3 كيلوبايت, عدد مرات المشاهدة 214 مرة) [/TR]
Colour coding.zip (2.3 كيلوبايت, عدد مرات المشاهدة 214 مرة) [/TR]

©المشاركات المنشورة تعبر عن وجهة نظر صاحبها فقط، ولا تُعبّر بأي شكل من الأشكال عن وجهة نظر إدارة المنتدى©
المواضيع المتشابهه
-
بواسطة said في المنتدى تقنيات المواقع SEO و XML و RSS و محركات البحث و الأرشفة
مشاركات: 0
آخر مشاركة: 11-01-2013, بتوقيت غرينيتش 09:57 PM
-
بواسطة linnou في المنتدى ستايلات في بي الجيل vBulletin 3.x.x
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 05:28 PM
-
بواسطة romaissa في المنتدى ستايلات في بي الجيل vBulletin 3.x.x
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 02:48 PM
-
بواسطة said في المنتدى ستايلات في بي الجيل vBulletin 3.x.x
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 11:41 AM
-
بواسطة salima في المنتدى ستايلات في بي الجيل vBulletin 3.x.x
مشاركات: 0
آخر مشاركة: 10-31-2013, بتوقيت غرينيتش 08:01 AM
 ضوابط المشاركة
ضوابط المشاركة
- لا تستطيع إضافة مواضيع جديدة
- لا تستطيع الرد على المواضيع
- لا تستطيع إرفاق ملفات
- لا تستطيع تعديل مشاركاتك
-
قوانين المنتدى
ط§ط¹ظ…ظ„ ظ„ط³طھط§ظٹظ„ظƒ ط£ظƒطھط± ظ…ظ† ظ„ظˆظ† .. ظˆط¨طھظ„ط§طھ ط®ط·ظˆط§طھ ط¨ط³
Colour coding.zip (2.3 كيلوبايت, عدد مرات المشاهدة 214 مرة) [/TR]







 رد مع اقتباس
رد مع اقتباس